클린 코드를 위한 테스트 주도 개발 8
2016-09-29
p.243
- 단위테스트:
python manage.py test lists - 기능테스트:
python manage.py test functional_tests
여기까지 진행하면 단위테스트는 통과하는데 기능 테스트는 통과하지 않는다. 기능테스트를 돌리면 아래와 같은 에러가 나온다.
selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element: {"method":"css selector","selector":".has-error"}
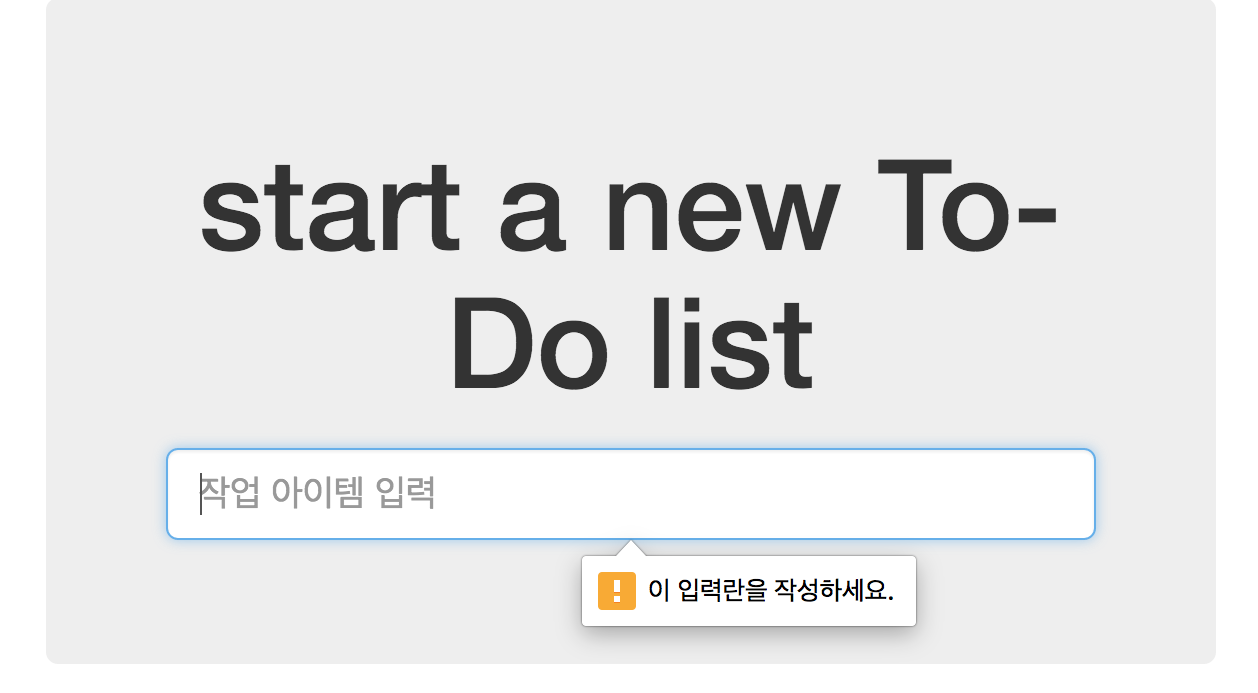
책을 다시 찬찬히 읽어봐도 내가 잘못한건 없어보였다. 그리고 해당 페이지의 소스코드를 보니 has-error라는 클래스가 없고 다른 문구가 나온다. 아래는 Chrome 브라우저로 테스트 했을 때의 화면이다. Firefox 브라우저로 테스트 했을 경우에도 이와 유사하게 나온다.

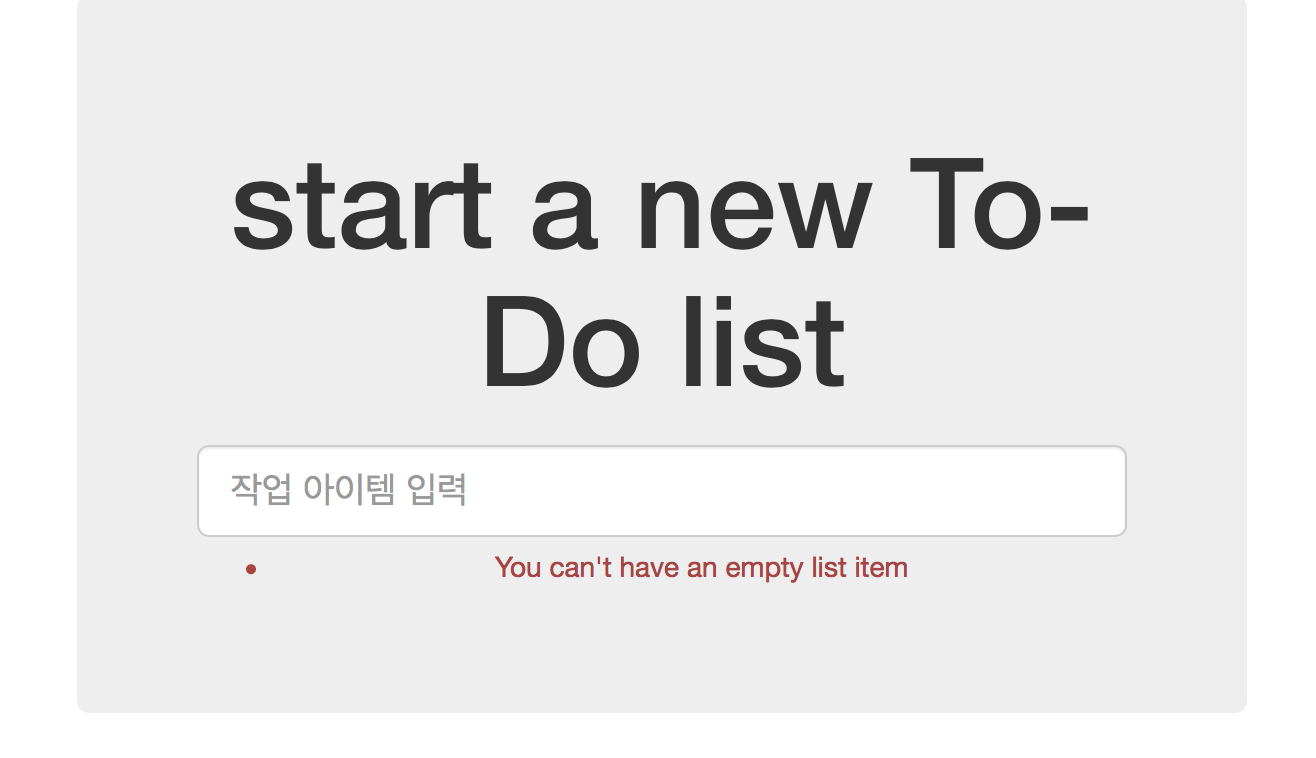
이번 에러는 Chrome브라우저 자체에서 제공하는 기능 때문에 생긴 에러며 Safari브라우저로 돌려보니까 예상대로 동작되었다. 아래는 Safari 브라우저로 테스트 했을 때의 화면이다.

base.html을 보자.
<form method="POST" action={% block form_action %}{% endblock %}>
{{ form.text }}
{% csrf_token %}
{% if form.errors %}
<div class="form-group has-error">
<div class="help-block">{{ form.text.errors }}</div>
</div>
{% endif %}
</form>위를 보면 form.errors가 참일때 div가 만들어진다. 하지만 Chrome에서는 HTML5 폼 유효성 검사에 의해서 다르게 제공되는 것이다.
base.html에서 form에 novalidate을 추가하면 원하는 대로 동작한다.
<form method="POST" action={% block form_action %}{% endblock %} novalidate>