내가 설치한 Atom package
autoclose-html
짝 태그 자동완성해줌
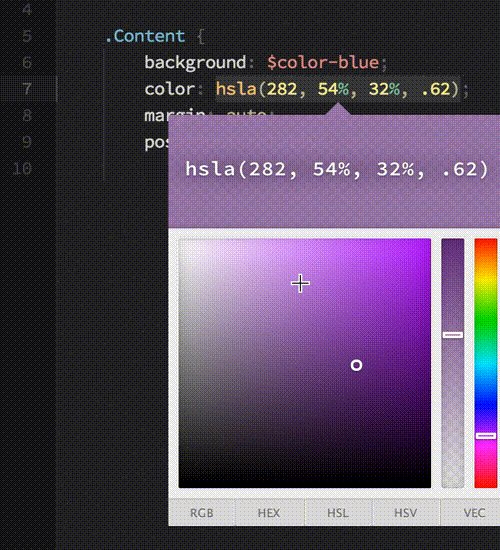
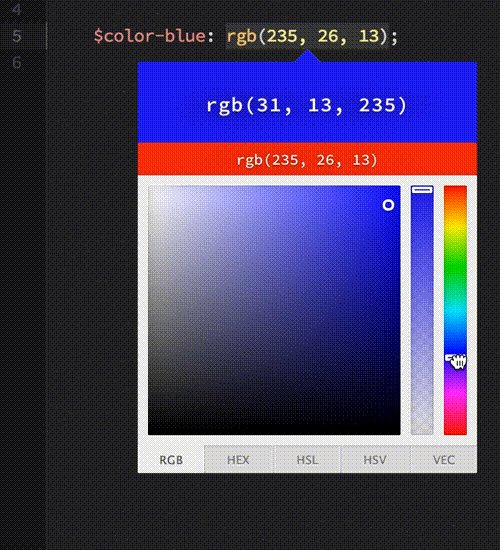
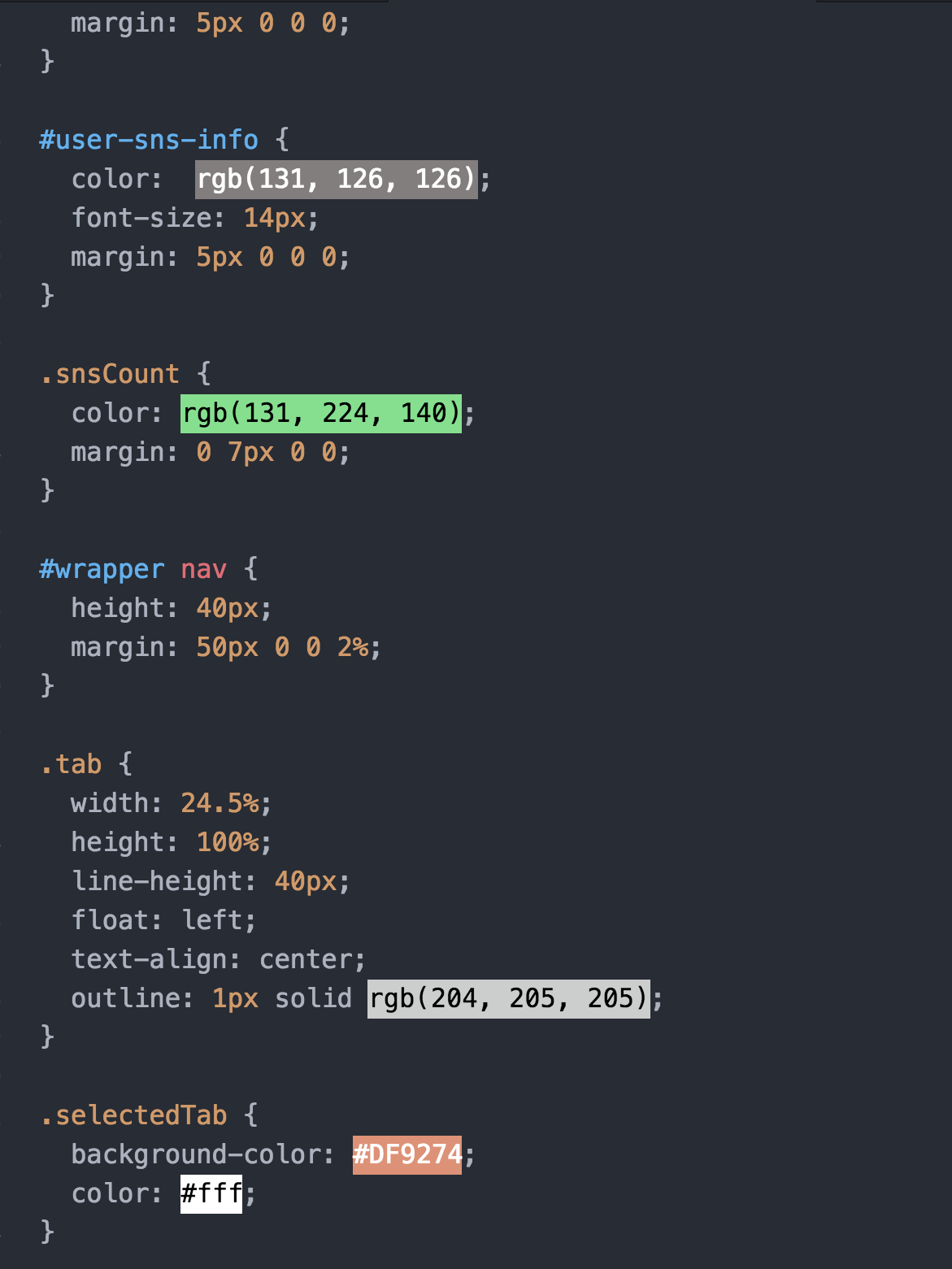
color-picker
CSS 쓸 때 색고르기 쉬움.

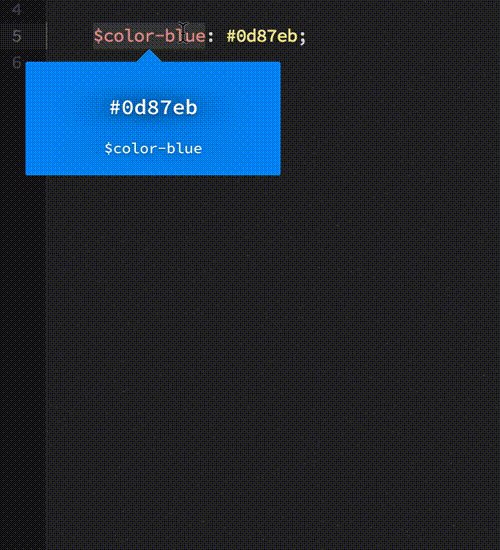
pigments
CSS 쓸 때 이게 어떤 색인지 쉽게 알 수 있음.

atom-beautify
코드 간격, 들여쓰기가 중구난방으로 되어있는것을 맞춰 줌. 사실 중구난방으로 코드작성을 안해서 beautify 설치만 해놓고 안씀..
autocomplete-python
파이썬 자동완성
emmet
emmet에서 제공하는 특수한? 문법으로 반복되는 코드를 빠르게 짤 수 있다. div#box라고 하면 id가 box인 div 태그쌍이 만들어지고 li*4라고하면 li태그쌍이 4개 만들어진다.
file-icons
밋밋한 아이콘을 예쁘게!
![]()
gpp-compiler
알고리즘 문제풀때나 C언어를 쓰는데 Xcode 쓰기 무거워서 atom을 쓴다. command + i로 컴파일해서 확인가능. 예전에 atom 썼을때는 c컴파일을 터미널에서 했었는데 편하다.
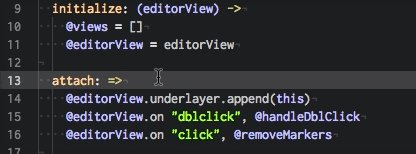
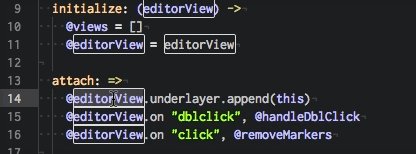
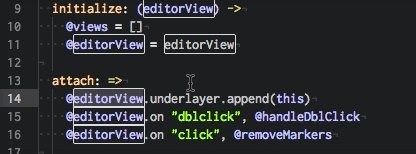
highlight-selected
선택한 코드 강조해줌.

javascript-snippets
emmet과 비슷한데.. ae를 치면 addEventListener코드조각이 자동으로 완성된다.
